Photoshop作为专业图像处理工具,其标尺功能是设计排版的重要辅助手段。掌握标尺与参考线的配合使用技巧,能显著提升设计效率。本文将系统讲解该功能的操作要点,帮助设计新手快速构建精准的视觉框架。

标尺系统基础操作流程
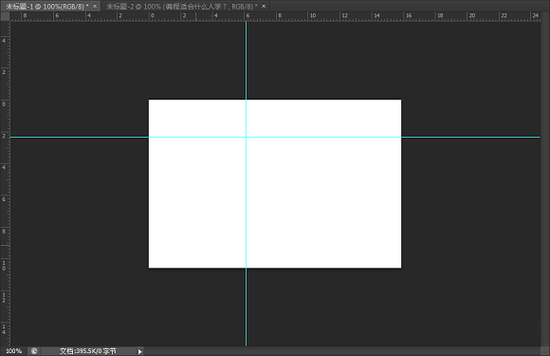
启动标尺功能需按Ctrl+R组合键调出标尺面板。横向标尺沿画布顶部显示像素单位,纵向标尺位于画布左侧。点击标尺刻度区域按住鼠标左键向外拖拽,即可生成蓝色半透明参考线。水平方向标尺对应纵向参考线,垂直方向标尺则生成横向参考线,这种对应关系需要特别注意。

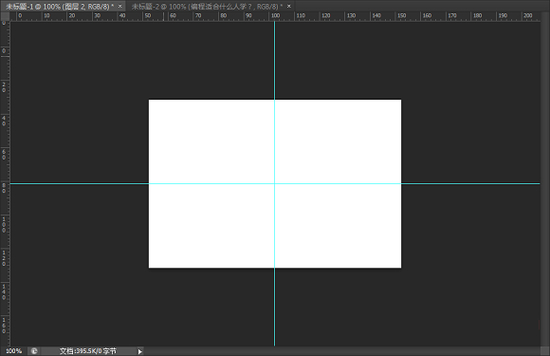
定位中心线时建议切换测量单位:在标尺区域右键选择百分比模式,此时拖出参考线至50%位置即为绝对中心。这种定位方式在制作对称图形或双面印刷品时尤为重要,可确保元素在画布两侧保持精准对称。

标尺原点重置是进阶操作技巧:鼠标长按左上角标尺交汇处,拖拽至目标位置释放,可实现坐标系的重新定位。该功能在制作多元素对齐效果时尤为实用,例如当需要以某个特定图形为基准进行多元素排列时,重置原点可直观显示各元素相对位置关系。
参考线可视化控制方面,Ctrl+H快捷键可快速切换参考线可见状态。需要特别注意的是,该快捷键同时控制多种辅助线显示,若发现参考线消失可再次按快捷键恢复。建议在输出成品前使用该功能检查无参考线残留。
高级应用场景解析
在网页设计领域,标尺系统可配合网格功能构建响应式布局框架。设计师可先设置基于百分比的参考线,再结合智能参考线实现元素自适应对齐。印刷品制作时则需要切换标尺单位为厘米或毫米,并注意预留出血线位置。
处理倾斜元素时,标尺工具可测量角度参数:选择标尺工具沿倾斜边缘划线,属性栏将显示倾斜角度值,该数据可直接输入变换面板进行精确校正。对于产品修图工作,此方法能快速修正拍摄产生的透视变形。
多画板协作场景下,可分别为每个画板创建独立参考线系统。通过图层面板锁定参考线所在图层,可避免误操作移动已设定好的布局框架。当需要跨文件复制参考线时,可使用移动工具直接拖拽至目标文档。
标尺系统的智能吸附功能需特别注意:视图菜单中开启对齐功能后,移动元素时会自动吸附到参考线或画布边缘。进行精细微调时可临时关闭此功能,按住Ctrl键拖动即可突破吸附限制实现像素级位移。
掌握这些核心技巧后,设计师可快速完成版面分割、元素对齐、比例控制等基础操作。建议在日常工作中养成使用标尺系统的习惯,通过持续实践将各项功能融会贯通,逐步提升设计作品的规范性与专业性。

